
コーディングに挫折したWebデザイナーが押さえるべき重要なポイント5選

「Web デザイナーもコーディングを習得するべき」
このような情報を目にして勉強を始めたものの、挫折してしまったという方は多いのではないでしょうか?
もちろん「個人の価値を高める」為や「コードに落とし込みやすいデザインを作る」為にもコードは書けた方が良いです。
しかし、必須というわけではありません。コードが書けなくても今回紹介するポイントをおさえておけば、コーディングしやすいサイトを作ることは可能です!
今回は細かいテクニックの説明を省きますが、Web サイトをデザインする上で大切な概念や考え方についてを紹介していきます!
1.コンテナという概念を知る
「コンテナ」とは Web サイトの要素が収まるエリアの事です。
Web サイトは、サイトを表示するデバイスによって表示領域が違うため見え方が違ってきてしまいます。
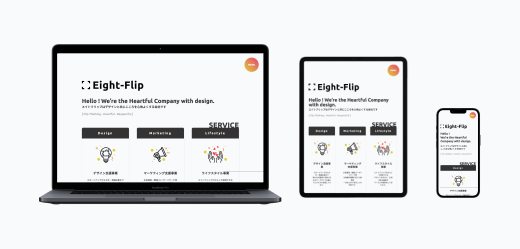
そこで、この「コンテナ」というものを設定し、ブラウザの幅が変わっても要素の見た目が変化しないように固定します。なかなかイメージを掴むのが難しいと思いますので、画像で見ていきましょう!

左側のサイトの場合、小さい画面幅の時は綺麗ですが、画面幅が広がると2つのボックスが離れすぎていたり、文字が横に広がり読みづらくなってしまっています。
ところが、コンテナを設定してある右側のサイトの場合、左右の余白が変わるだけで見やすさは変わっていません。これが「コンテナ」という概念です!
もちろん、全ての要素を収めなければいけないというわけではありません。上記画像の「画像」という要素がコンテナ幅に影響受けていないように、デザインによって必要であればコンテナを設定しましょう。「コンテナ」の幅は明確に決まっている訳ではありませんが、大体「960~1200px」の間で設定してみましょう。
2.表示するデバイスによって見え方が変わることを理解する
Web サイトを表示するデバイスとして大きな括りでは「パソコン「タブレット」「スマートフォン」があり、それぞれ横幅や高さが違いますよね。
それだけでなく、例えば同じスマートフォンの中でも種類によって幅や高さが違います。全てのデバイス用のデザインを作成する必要はありませんが、どれで見ても崩れないようにする意識が大切です!
このことが理解できていれば、「画面幅によって崩れないようにここは~%で指定してもらう」「この要素の高さは ~px ではなくデバイスの高さいっぱいにする」「デバイスの高さが足りない場合、この部分はスクロールさせる」「横幅 ~px 以下のデバイスではこの部分を改行させない」などなど細かい指示が出来るようになります!

3.「静止画」ではなく「変化するもの」という視点を持つ
Web サイトは名刺やバナーと違い、環境や状況で変化します。
「2」でお伝えしたようにデバイスによって変化もしますが、例えば記事を投稿できるサイトなら記事の内容によってタイトルや本文の文字量が違いますよね。
よって常に「改行したらどうなるか?」「文字量が増えたらどうするか?」「アニメーションしたらどうなるか?」など意識する事が大切です。
こういった細かい事を意識する事で破綻しないデザインを作ることや、的確な指示に繋がります!

4.部品を組み合わせてサイトを作り上げるという視点を持つ
Web サイトというのは更新やメンテナンスが必要です。
このメンテナンスをしやすくするのが「部品の使い回し」という考え方です!
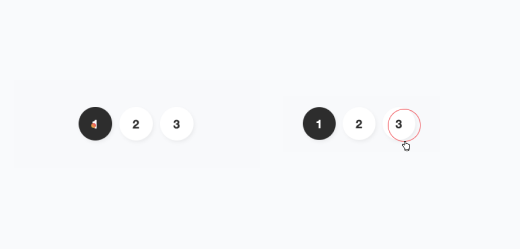
例えば、Web サイトには「ボタン」がたくさんありますよね。
極端な話ですが、このボタンを毎回デザインを変えて作るのではなく、一つのボタンを使い回すというイメージです。
毎回デザインを変えている場合、全ボタンに共通する変更があった時は全てのボタンを調整しなければなりませんが、部品を使い回していれば一つのボタンを編集する事で他全てが同じ見た目に整います。
このように部品の使い回しができればコードの整理がしやすく、コーダーに喜んでもらえます!

5.実装可能か迷ったら調べてみる
いざデザインを作ったものの「これは実装可能なのか?」と悩んでしまう事はありませんか?
こういった問題は事前に調べておく事で防げます!
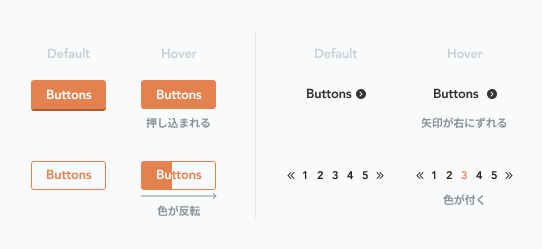
実は、Web サイトで使うアニメーション等の技術は検索するとたくさん出てきます。
例えば、ボタンのアニメーションなら「ボタン アニメーション」と検索するだけで色々なアニメーションが紹介されているかと思います。
こういったものを参考にデザインする事で、実装可能か相談する手間を省くことが出来ますね!
まとめ
コーディングが苦手な方は、始めはとても戸惑うかもしれません。
しかし、コーディングの考え方はシンプルで、少しずつでもコードに触れて慣れていくことで、苦手意識がなくなっていくこともあります。
デザインのデータを作る上でもコーディングの考え方はとても参考になると思うので、是非ここで紹介したポイントを意識しつつデザインデータを作ってみてくださいね!