
「かっこいい」だけで使ってない?Webサイトでアニメーションを使用するメリット・デメリット

こんにちは!Eight Flip 編集部です。
最近の Web サイトって動きがリッチになっていたり、3DCG や モーショングラフィックなどを使用したものが増えてきたり、サイト上の奥行きが増すデザインを見かけることがありますよね。
しかし、あまりにアニメーションをリッチに見せすぎてしまうと、サイトのコンテンツによってはアニメーションが邪魔になってしまったり、ユーザーにとって使いづらいサイトにもなりかねません。
今回は Web サイトにおけるアニメーションの重要性や注意すべきこと、さらにはコーダーさんへのアニメーションの指示方法までをご紹介していきます!
アニメーションは大きく分けると3種類ある
Web サイトのアニメーションは大きく分けて3つあります。
ここではアニメーションの種類とそのメリットについて紹介していきます。
1. ユーザーの利便性を高めるアニメーション
ユーザーの利便性を高めるアニメーションとは、例えば以下のようなものを指します。
・メニューを開閉する時
・サイト内で検索をする時
・サイト内のタブを切り替える時
・スクロールの際にヘッダーを追従させる時
ユーザーに対してサイトが使いやすいように動きをつけてあげるものがここでいう「ユーザーの利便性を高めるアニメーション」です。
上記の例のように、必要な箇所に対して最適な動きをつけることで、サイト内の変化を視覚的に伝えて、ユーザーが楽しくサイトを閲覧できるというメリットがあります。
また、他のアニメーションの種類と比べて見ても、利便性向上がメインとなるため、あまり派手すぎない動きのものが一般的です。
2. ユーザーにアクションを促すためのアニメーション
ユーザーにアクションを促すためのアニメーションとは、例えば以下のようなものを指します。
・ボタンのホバー時
・リンクがある場所に対してマウスポインタのデザインが変わる時(マウスストーカー等)
・サムネイルなどの画像に対してのホバー時
・ファーストビューにあるスクロールを促す動き
上記の例のように「ここがクリックできるよ!」「スクロールしてね!」などをアニメーションを使って示してあげたりする動きのことです。
ユーザーがどんなアクションをしたらいいのかが、アニメーションを通してわかるので、うまく使えばサイト内の誘導したいページに遷移させるということもできるのがメリットです。
3. ユーザーにインパクトを与えてブランディングやイメージにつなげるアニメーション
ユーザーにインパクトを与えてブランディングやイメージにつなげるアニメーションとは、例えば以下のようなものを指します。
・スライドアニメーション
・パララックス
・スクロールエフェクト
・3DCGやモーショングラフィック
前述で紹介している他のアニメーションの種類と比べて、かなり派手で目立つような動きが多く、「ユーザーに対してそのサイトをどのような印象にしたいか」という部分がメインとなるアニメーションです。
コンテンツやサービスのブランディングの一つとして使われることが多く、強いインパクトを残せるため、「このサイト(サービス)なんかいいかも!」「サイトをもっと見てみたい!知りたい!」と思わせることができるというのがメリットになります。
逆にアニメーションのデメリットって?
ここまでアニメーションのメリットを紹介してきましたが、実はデメリットもしっかりあります!(笑)
1. ページの読み込み速度が低下する
ページの読み込み速度が低下すると、高い確率でユーザーの直帰が増えるというデータがあります。
せっかくサイトにアクセスしてくれたとしても「このサイト遅いな..!」と感じるとほとんどのユーザーは見るのを辞めてしまうということです。
一般的には3秒以上かかるとサイトスピードが遅いと感じるようです。
私もプライベートでサイトをみていて、読み込みが3秒以上かかる場合は遅くてストレスを感じて離脱する、ということがあったりします。
私はどちらかといえばせっかちな性格ですが(笑)もっとせっかちな人はさらに離脱スピードが早いのでは…?と思います。
サイト内でアニメーションを多用してしまうと、必然的にページの読み込み速度は低下してしまいます。
せっかく綺麗に作ったアニメーションでもページの読み込みが遅い場合はユーザーに見てもらうことさえ出来ないといった悲しい現実…。
特に派手なアニメーションをする時はページ読み込みが遅くなってないかも含めて注意してみましょう!
2. サイト内でアニメーションを多用しすぎてユーザービリティが低下する
サイトのブランディングやイメージのために、ゴリゴリのアニメーションを使って実装する!というサイトも最近はよくありますが、コンテンツの内容次第ではユーザビリティが低下する可能性もあります。
例えば、ECサイトなどのショッピングをすることがメインのサイトで、スクロールエフェクトなどの派手な動きをつけてしまうと、ユーザーは買い物をしたいのにアニメーションが邪魔で買い物しにくくなってしまいます。
逆にコーポレートサイトやプロモーションサイトでは、会社やサービスのイメージをユーザーに与えたい!という意図があるので派手なアニメーションをしたとしてもインパクトがあってメリットにつながることもあります。
つまり、どのコンテンツに対しても派手なアニメーションを多用して、インパクトを与えることが最適なのではなく、それぞれサイトの目的に合わせて適度に使用するのがベターといえます。
3. 実装スキルが必要
アニメーションを実装するにあたって、ユーザーが見やすく、ページの読み込み速度にもあまり影響を与えすぎない程度にコーディングをしていく必要があります。
これはデザイナーとコーダーがしっかり話し合ってどのようなアニメーションなら実現可能かをしっかりすり合わせた上で、実現させたい動きを叶えていく必要があります。
アニメーションをリサーチする方法は?
ここからは実際に弊社デザイナーたちがやっている、アニメーションのリサーチ方法を紹介します!
方法1. 日頃から参考サイトを見てどんなアニメーションが流行っているのかをチェックする
いざサイトを制作する!となった時にアニメーションをリサーチするとなると時間もかかってしまいます。
弊社のデザイナーたちは日々参考サイトに目を通すようにしており、どんなサイトに対してどんなアニメーションが流行っているのかを日常的にリサーチしています。
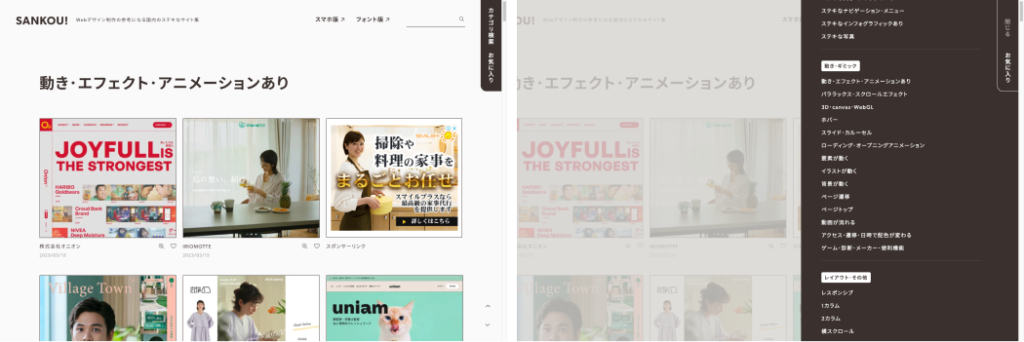
特に参考サイトの中でも動きごとのカテゴリ分けがされている「SANKOU!」は使いやすく動きごとにも探しやすいので重宝しています!
「SANKOU!」はこちらから

方法2. 「動くWebデザインアイディア帳」から動きを探す
実務でコーダーさんにアニメーションの指示をする際には、こんなコードでこんなアニメーションを実装して欲しい!ということを伝えるためにも、コードの参考サイトを一緒に共有するのがポイントです。
デザイナー側ではアニメーションのイメージがついていたとしても、実際にコードを作成するコーダー側にうまくイメージが伝えられていないと、想像していた動きと違うな?となりかねません。
そうならないためにも、「動くWebデザインアイディア帳」などのサイトを使って、動きのイメージを共有してあげると Good です!

方法3. 「Codepen」から動きを探す
「Codepen」は世界中のコーダーたちがブラウザ上でコードを記述してリアルタイムで表示しながら開発出来るサービス。
ここでは実現させたいアニメーションの参考例が探せるので、とっても便利!
方法2と同様に、Codepen でアニメーションの参考を探して、コーダーに共有もできるので、お互いのイメージのすり合わせにも使っています!

まとめ
アニメーションは確かにかっこいいし、次はどんな動きをするのか?と思うともっとスクロールしたくなるきっかけにもなりますよね。
実際にサイトをみるユーザーに対して、うまくサイトの印象を与えながらも、見やすいか、使いやすいかを基準としてアニメーションをデザインしていくのもデザイナーの仕事の一つです。
まずは類似コンテンツや競合他社がどんなサイトでどんなアニメーションを使っているのかをリサーチした上で、「こうしたら差がつくかも!」だったり「この動きなら見やすくなるかも!」ということを意識して制作していくのが良さそうです!
本記事で紹介したアニメーションのリサーチ方法を参考にして、日常的にインプットをしてみてくださいね!