
なぜ駆け出しデザイナーは「すぐに」ショートカッキーを覚えた方がいいのか?3つの理由

皆さん、デザインツールのショートカットキーを覚えることを後回しにして、とりあえず目の前のデザインを仕上げることに夢中になっていませんか?
デザインツールを毎日のように半年間いじっているのにも関わらず、デザインスタイルのコピペの方法も知らずに XD や Figma 等のデザインツールを必死なって何度も同じ色を選択してる人を私は見たことがあります。
ショートカットキーを駆使できていないということは自分はリテラシーの低い人間ですと言ってるようなものなので、Web 業界にいる以上は早めに習得しておきましょう!
今すぐショートカットキーを覚えるべき理由
1.覚えていない人の何倍も作業量をこなるようになる
ショートカットキーを覚えているだけで他の駆け出しデザイナーとすぐに差をつけることができます。
例えば、ショートカットキーを覚えるだけで、1時間かかる作業が30分に短縮できるとしたら、単純にその分多く他の作業に取り掛かることができます。
業務効率化の第一歩としてショートカットキーを覚えるのは必要不可欠であると言えますね!
2.他のデザインツールを覚える時にも流用できる
現在、さまざまなデザインツールが存在していますが、どんなデザインツールだとしても基本的なショートカットキーは似ていることが多いです。
世の中のすべてのデザインツールが、すべて同じショートカットキーということはないですが、ある程度の初期設定は似ていることが多く、初めて触るデザインツールだとしてもある程度はすぐに使いこなすことができます。
また、デザインツールによっては自分の使いやすいようにショートカットキーを設定することもできたりするので、常に自分が一番使いやすい状態にツールを設定しておくのもおすすめです!
3.フィードバックをその場で反映させることができる
例えば zoom などで画面を共有しながら、先輩デザイナーからフィードバックをもらった時に、ちょっとした内容であればすぐにデザインデータを触って修正反映してしまいたい…!と思いますよね。
そんな時にショートカットキーを使いこなせていれば、先輩デザイナーを待たせることなく、ササっとその場で修正できたりします。
先輩デザイナーがイメージしているデザインをその場で再現できて、スムーズに認識のすり合わせができるので、お互いのフィードバックの時間も短縮できてメリットだらけですね!
これだけはさすがに覚えておこうよ!なFigmaのショートカットキー
ここ最近、エイトフリップではデザインツール「Figma」を使うことが多くなってきています。(もちろんデザインする内容によってIllustratorやPhotoshopなどの使い分けをしています)
今回は「Figma」を使った、意外と知られていないけど絶対に覚えておきたいショートカットキーをご紹介します!
※ここではMacでのショートカットキーをご紹介しています
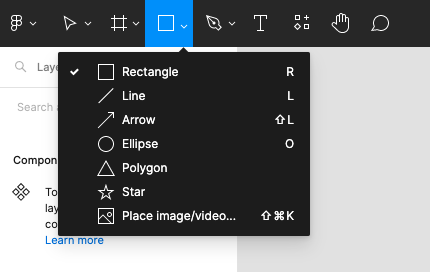
1.基本的な「図形(Object)」の作成
まずは基本的な図形(Object)を選択する時のショートカットキーです。
・四角形(Rectangle)→ R
・線(Line)→ L
・矢印(Arrow)→ Shift + L
・円(Ellipse)→ O
ちなみにこれらのショートカットキーはFigmaで図形項目を選択した際に各項目の右横に記載されているので、ちょっと忘れた時などに簡単に見返すことができます!

2.レイヤー順の変更
・1つ上の階層のレイヤーを選択する → Shift + Enter
・選択中のレイヤーの階層を1つ上に上げる → Command(⌘)+ ]
・選択中のレイヤーの階層を1つ下に下げる → Command(⌘)+ [
・選択中のレイヤーの階層を1番上に上げる → ]
・選択中のレイヤーの階層を1番下に下げる → [
・選択中のレイヤーをオートレイアウト(Auto Layout)する → Shift + A
・選択中のレイヤーのオートレイアウト(Auto Layout)を解除する → Option + Shift + A
デザインの基礎でもあるレイヤーですが、複雑なデザインほどレイヤーも複雑になりがちです。
そんな時にレイヤー順を一発で変えるショートカットキーが使えると時間短縮にもつながります!
3.スタイルのコピー&ペースト
・スタイルのコピー → Option + Command(⌘)+ C
・スタイルのペースト → Option + Command(⌘)+ V
このショートカットは意外と知られていないですが、同じスタイルを適用させたい時に使えてとても便利なので必ず覚えておくことをおすすめします!
オリジナルのショートカットキーを設定する方法
ここでは基本的なショートカットキーをご紹介しましたが、実際に Figma を使ってみると「このショートカットキーがあったらいいのに…!」と思う時がありますよね。
実は、Figmaにはショートカットキーをカスタムする機能が搭載されていないのですが、MacOS ユーザーであれば以下の方法でカスタム設定をすることができます!
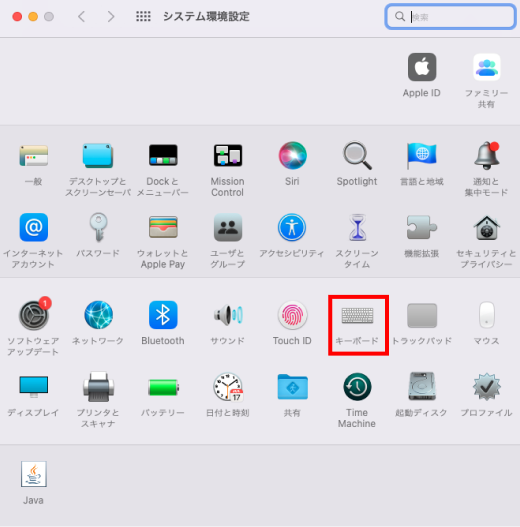
1. Mac のシステム環境設定の「キーボード」を開く

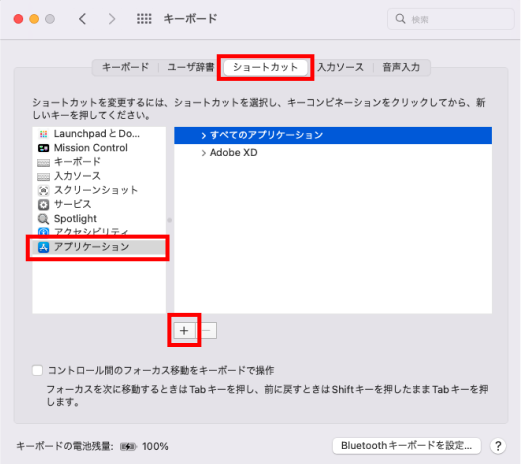
2. 「ショートカット」項目内の「アプリケーション」から「+」ボタンを選択

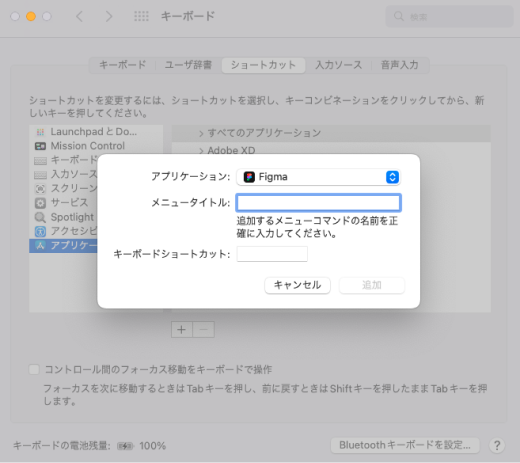
3. アプリケーションにFigmaを選択し、設定したいメニュータイトルとショートカットを記入し「追加」する

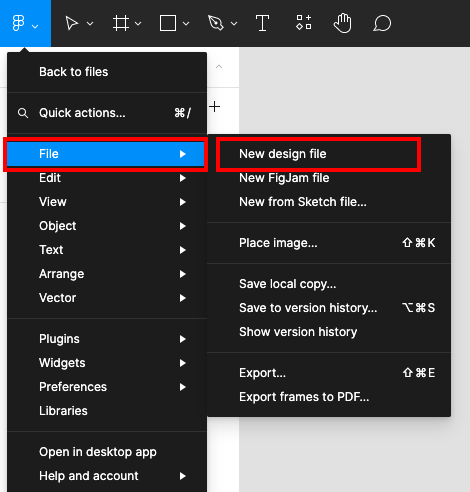
※メニュータイトルとは、例えば「File->New design file」などどのアクションに対してショートカットキーを設定するかの指示のことです。スペルが間違えていると設定が正しくできないのでご注意!

まとめ
デザインツールが使いこなせるようになってくると「もっとこうした方が便利かも?」というアイディアがたくさん湧いてくるはずです。
自分の使いやすいショートカットキーを見つけて、どんどんデザインツールをカスタムしてみるのも楽しいですよ!