
駆け出しデザイナー必見!時短おすすめFigmaプラグイン10選

こんにちは!Eight Flip 編集部です。
みなさんは近年話題のデザインツール「Figma」を使ったことはありますか?
現在、弊社が担当しているプロジェクトのほとんどが Figma を使っており、これからも Figma の需要が増えてきそうな予感です!
Figma の良いところはデザイン制作をより効率化してくれる「プラグイン」という拡張機能がある点です。
ただ、このプラグインはかなりの数が存在していて、どれから使っていいのか何を選ぶべきなのか悩む方も多いはず!
そこで今回は、弊社内の複数のデザイナーたちに聞いた、普段からリアルに使っているおすすめプラグインについて紹介していきます!
特に、駆け出しのデザイナーさんで Figma を使い始めたばかりの方や、デザイナー以外の業種の方で Figma を使わないといけない方におすすめの内容です!
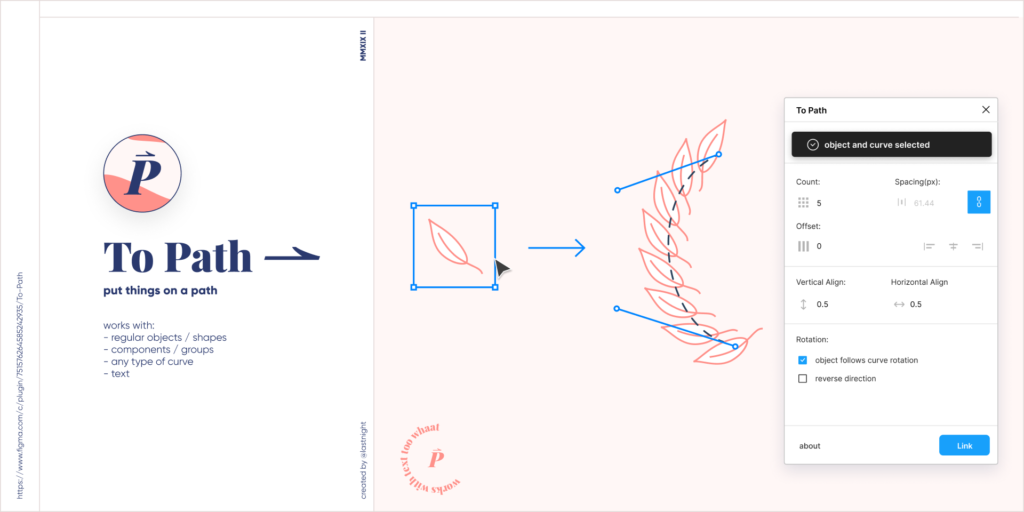
To Path|曲線に沿って文字やオブジェクトを配置

「Illustrator じゃないと使えない機能あるし、まだまだ Figma は使えない機能が….」と思っているあなた!
実はプラグインを入れれば、Illustrator に劣らないような機能も使えるんです!
例えばこのプラグインは、Illustrator で言う「パス上文字ツール」のような機能が使えます。
好きな曲線に沿って文字だけでなく、図形などのオブジェクトも配置できる有能プラグイン!
沿わせたい曲線と文字を用意して、どちらも選択した状態でプラグインの「Link」ボタンをクリックするだけで、簡単に文字が曲線に沿ってくれます。
1. 曲線(または図形)とテキストを一緒に選択して「Link」をクリック
2. 自動的に文字が曲線上に配置されるので好みの文字間などに調整するだけ
これさえあれば Figma でちょっと凝ったグラフィックを作りたい時に便利!
Illustrator じゃないと出来ないと思っていた加工も、実は Figma のプラグインで解決できちゃいます!
Noise & Texture|ノイズやテクスチャがボタン1つで使える
バナーやグラフィックなどに使える「Noise & Texture」は、図形を選択した状態で「Add to layer」ボタンをクリックするだけで色々な種類のノイズやテクスチャを使えるプラグインです。
1. 図形を作って選択後「Add to layer」をクリック
2. あとは好みのカスタムに調整するだけ
しかも、テクスチャの種類も豊富なだけでなく、ノイズやテクスチャの色やラインの細さなども自由自在に調整できるから、カスタムしやすいのもポイントです!
ちょっと物足りない時やデザインにテクスチャ感を出したい時に使える便利なプラグインです。
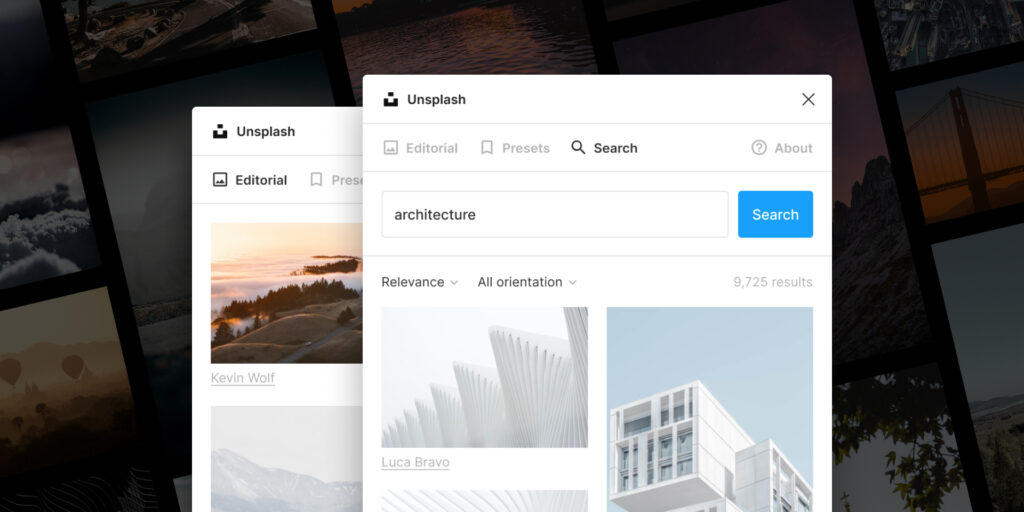
Unsplash|無料フリー写真素材が Figma 上で使える

サイトのモックを作ってる時などに、ダミー画像をとりあえず置いておきたい時ってありませんか?
フリー素材サイトをわざわざ開き、検索してダウンロードして….の作業もこのプラグインを使えばもっと楽になります!
商用利用可能なフリー素材サイトUpsplashの画像をプラグインで呼び出し、Figma上で画像検索して画像をクリックするだけで簡単に当て込めるんです…!
海外サイトのため英語で検索する必要がありますが、クオリティの高い写真ばかりなので非常に便利です。無料で利用できるのも大変恐れ多いですが、ぜひこの機会に活用しましょう!
1. 図形を作って選択する
2. 画像をクリックするだけで自動的に図形内に適用してくれる
3. タブを変更すればランダムで選んでくれることも可能!
Insert Big Image|高画質のまま画像を読み込める
Figma では大きい画像を挿入すると自動的に圧縮がかかり、ガビガビになってしまいます。
そんな時に使えるのがこちらの「Insert Big Image」プラグイン!
弊社では参考サイトのスクショを大量に並べて他社比較したりすることも。
そういう時にはこのプラグインが実際に業務内で大活躍します!
1. プラグインを起動して挿入したい画像を「Choose Image File」にドラック&ドロップ
2. 高画質のまま画像を挿入できる!
SkewDat|オブジェクトを傾けてくれる
こちらはオブジェクトや文字を好きな方向に傾けられるプラグイン。
Illustrator でいう「シアーツール」のようなものです!
これを使って UI モック画像をおしゃれに並べて見せたり、文字にかければ斜体にもなるので本当に万能です。
特に動きをつけたいデザインを作りたい時には、一気に幅が広がる便利なプラグインです!
1. 傾けたいオブジェクトを選択してプラグインを起動するとそのまま使えます!
2. 縦方向でも横方向でも傾けが可能
3. 実はオブジェクト以外にも文字にも適用できる優れもの!
Material Symbols|2,500 以上のアイコンが使える
Google Fonts から無料で使えるアイコン「Material Symbols」が Figma 上で検索&ダウンロードできるプラグインです。
アイコンのラインの太さ(Weight)だけでなく、塗りアイコンまで揃っていてとっても便利!
アイコン数も 2,500 個以上といわれているのでほとんどがこのプラグインで完結。
特に UI デザインなどアイコンに統一性を持たせたい場合はこのプラグインから選ぶことが多いです。
1. プラグインを起動してそのままアイコンを探してクリックするだけ!
2. ラインの細さだけでなく塗りアイコンもワンクリックで使える!
Pixel Perfect|小数点を一発で整合
Figma でデザインを作っているうちにオブジェクトや画像などに小数点がついてしまうことがあります。
そんな時にワンクリックでピクセル整合してくれる便利な時短プラグインです。
例えば、画像を書き出したい時などにいちいち手動で小数点を消すとなるとかなりの手間になってしまうのですが、こちらのプラグインを使えば「run」ボタンをクリックするだけで簡単にピクセル整合が可能です!
1. オブジェクトや図形を選択した状態で「run」ボタンをクリックするだけ!
2. ワンクリックで小数点が消えます!
Remove BG|画像の背景を一発消去!
Remove BG は画像背景を消して一部だけ切り抜きたい時に使える時短プラグインの1つです。
Photoshop の画像切り抜きツールのような機能がこのプラグインならボタン一つでできて、しかも結構キレイに切り抜きができるのもすごい!
少し複雑な画像だとうまく切り抜きができないこともありますが、背景がシンプルなものだったりすると一発でキレイに切り抜けます。
1. 切り抜きたい画像を選択した状態でプラグインを選択して起動
2. 簡単にキレイに切り抜いてくれる!
Artboard studio mockup|おしゃれなモックがボタン1つで作れる
デザインしたものを PC やスマホに入れてみたらどんな風になるだろう…
モックにして見せたらクライアントにも伝わりやすいかもだけど作るのが大変そう…
こんなお悩みを抱えている方たちにおすすめなのがこちらのプラグインです!
プラグインから生成されるアートボード内にデザインを当てはめて、ボタンをクリックするだけで簡単におしゃれなモックが作れます。
無料プランだと使えるモックデザインに限りがありますが、スマホや PC など一通り使えるので便利です!
1. プラグインを起動して好きなモックを選択後、表示されたアートボード内にデザインを当てはめて「Render Selected Frame」をクリック
2. アートボードに当てはめたデザインがモックの中に!
Get waves|波模様のオブジェクトが作れる
好きな形の波模様を選んでボタンをクリックするだけで簡単に作れるプラグイン。
ちょっとデザインにあしらいを加えたい時などに便利です。
形状を変更するのも簡単にできて、波の形状も瞬時にカスタムできます!作った波模様を重ねて配置していくようなあしらいも簡単に作れてしまいます。
1. プラグインを起動して「Create」をクリックするだけで簡単生成!
2. 好みの波形状にカスタムも簡単!
プラグインの入れ方について
最後に、Figma へのプラグイン追加方法についてもご紹介していきます!
1. Figma アプリを起動して上部のツールバーの右から3つめ「リソース」アイコンをクリックして「プラグイン」タブを選択します
2. 検索ボックスに追加したいプラグイン名を入力して検索します
3. 使いたいプラグインを選択して「Run」(日本語の場合は「実行」)ボタンをクリックするだけ!
たったの3ステップでプラグインを簡単に追加することができるので、今回の記事で気になったものがあればいつでも使えるように Figma に追加しておくと便利ですよ!
まとめ
今回はエイトフリップメンバーたちがおすすめする Figma のプラグインを紹介してみました!
弊社ではFigmaを利用することが多くあり、やはりFigma上でグラフィックデザインが完結出来るように便利な機能系プラグインに多くの票が集まっていました!
また、Figma のプラグインは常に新しいものがアップされているので、頻繁にコミュニティをみてみるのも面白いですよ!日々デザインツールの進化を追っていくのも大変ですが、便利になるとよりアイデアも広がり、作業スピードを増していきますね♪
これからもジャーナル記事では Figma を初めて使う方向けに色々な記事を発信していく予定なので、是非チェックしてみてくださいね!